内容目录
jQuery.getScript()函数用于通过HTTP GET形式的加载JavaScript文件并运行它。
该函数用于动态加载JS文件,并在全局作用域下执行文件中的JS代码。
该函数可以加载跨域的JS文件。请注意,该函数是通过异步方式加载数据的。
该函数属于全局jQuery对象。
语法
jQuery 1.0 新增该静态函数。
jQuery.getScript( url [, success ] )参数
| 参数 | 描述 |
|---|---|
| url | String类型指定请求的目标URL。 |
| success | 可选/Function类型请求成功时执行的回调函数。它有3个参数:其一是请求返回的数据,其二是请求状态文本(例如"success"、 "notmodified"),其三是当前jqXHR对象(jQuery 1.4及以前版本,该参数为原生的XMLHttpRequest对象)。 |
参数success指定的回调函数只有在请求成功时才会执行,如果请求失败(例如找不到页面、服务器错误等)则不作任何处理。
返回值
jQuery.getScript()函数的返回值为jqXHR类型,返回发送该请求的jqXHR对象(jQuery 1.4及以前版本,返回的是原生的XMLHttpRequest对象)。
示例&说明
jQuery.getScript()是jQuery.ajax()函数的如下简写形式:
jQuery.getScript(url, success);
// 等价于
$.ajax({
url: url,
type: "GET",
success: success,
dataType: "script"
});以下是与jQuery.getScript()函数相关的jQuery示例代码,以演示jQuery.getScript()函数的具体用法:
// 加载并执行js文件:https://codeplayer.vip/static/js/jquery-util.js
$.getScript( "https://codeplayer.vip/static/js/jquery-util.js" );
// 加载并执行js文件:js.php?f=kissy,util,ui&version=1.3
$.getScript( "js.php?f=kissy,util,ui&version=1.3" );
//加载并执行js文件:https://codeplayer.vip/static/js/jquery-util.js?v=1.3
//并在成功后执行回调函数
$.getScript( "https://codeplayer.vip/static/js/jquery-util.js?v=1.3", function(data, textStatus, jqXHR){
// data 是该请求返回的数据(可能经过处理)
// textStatus 可能是"success"、 "notmodified"等
// jqXHR 是经过jQuery封装的XMLHttpRequest对象(保留其本身的所有属性和方法)
alert( "加载成功" );
// 这里假设加载的js文件中定义了函数renderUI(),这里即可执行
renderUI();
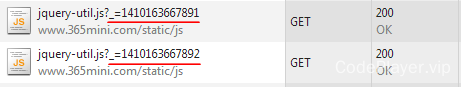
} );注意:如果多次加载相同URL的js文件,即使服务器对js文件启用了缓存,在第二次及以后加载该js文件时,jQuery.getScript()仍然不会缓存。因为该函数会在js文件的URL后面添加一个时间戳参数后缀,从而避免浏览器获取缓存的js文件。
// 加载并执行js文件:https://codeplayer.vip/static/js/jquery-util.js
$.getScript( "https://codeplayer.vip/static/js/jquery-util.js" );
// 第二次加载并执行js文件:https://codeplayer.vip/static/js/jquery-util.js
$.getScript( "https://codeplayer.vip/static/js/jquery-util.js" );
此外,请注意不要直接在jQuery.getScript()执行后直接调用该js文件中的变量或函数,因为jQuery.getScript()是异步加载的,在你访问其中的某个变量或函数时,可能该js文件尚未完全加载完毕。建议你最好在success回调函数中处理,或者你能够确认此时该js文件已经加载完毕。
// 加载并执行js文件:https://codeplayer.vip/static/js/jquery-util.js
$.getScript( "https://codeplayer.vip/static/js/jquery-util.js" );
// 假设上述加载的js中存在函数utilExec()
// 调用 utilExec()函数
// 注意:请不要这样使用,因为$.getScript是异步加载的,你执行utilExec()时,可能该js文件尚未加载完成
// utilExec();
0 条评论
撰写评论