内容目录
innerHeight()函数用于设置或返回当前匹配元素的内高度。
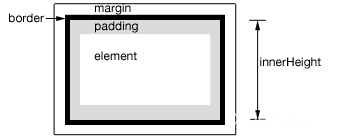
内高度包括元素的内边距(padding),但不包括外边距(margin)、边框(border)等部分的高度。如下图:

如果你要获取其它情况的高度,请使用height()和outerHeight(),你可以点此查看三者之间的区别。
该函数属于jQuery对象(实例),并且对不可见的元素依然有效。
语法
jQuery 1.2.6 新增该函数。
jQueryObject.innerHeight( [ value ] )注意:
1、如果省略了value参数,则表示获取内高度;如果指定了该参数,则表示设置内高度。
2、innerHeight()函数的"设置"操作针对的是当前jQuery对象所匹配的每一个元素;"读取"操作只针对第一个匹配的元素。
参数
| 参数 | 描述 |
|---|---|
| value | 可选/Number类型用于设置的内高度值。 |
1.8.0之前,innerHeight()只用于获取内高度(不接受任何参数),无法设置内高度值。
jQuery 1.8.0 新增支持:innerHeight()函数支持参数value,用于设置每个匹配元素的内高度。
参数value还可以为函数,则innerHeight()将根据匹配的所有元素遍历执行该函数,函数中的this将指向对应的DOM元素。
innerHeight()还会为函数传入两个参数:第一个参数就是当前元素在匹配元素中的索引,第二个参数就是该元素当前的内高度。函数的返回值就是需要设置的内高度。
返回值
innerHeight()函数的返回值为jQuery/Number类型,返回值的类型取决于innerHeight()函数当前执行的是"设置"操作还是"读取"操作。
如果innerHeight()函数执行的是"设置"操作,则返回当前jQuery对象本身;如果是"读取"操作,则返回第一个匹配元素的内高度。
如果当前jQuery对象匹配多个元素,返回内高度时,innerHeight()函数只以其中第一个匹配的元素为准。如果没有匹配的元素,则返回null。
innerHeight()不适用于window和document,请使用height()替代。
示例&说明
以下面这段HTML代码为例:
<div id="n1" style="padding: 10px; height: 100px; border: 1px solid #000;"></div>
<div id="n2" style="height: 150px; background: #999;"></div>以下jQuery示例代码用于演示innerHeight()函数的具体用法:
var $n1 = $("#n1");
var $n2 = $("#n2");
document.writeln( $n1.innerHeight() ); // 120
document.writeln( $n2.innerHeight() ); // 150
var $divs = $("div");
// 如果匹配多个元素,只返回第一个元素的innerHeight
document.writeln( $divs.innerHeight() ); // 120
/* *****以下jQuery代码仅限于 1.8.0及之后版本***** */
// 设置所有div元素的innerHeight不能小于200px(小于200的设为200,其它保持不变)
$divs.innerHeight( function(index, innerHeight){
return Math.max(innerHeight, 200);
} );
// 设置n1的innerHeight为20px
$n1.innerHeight( 20 );
0 条评论
撰写评论