内容目录
height()函数用于设置或返回当前匹配元素的高度。
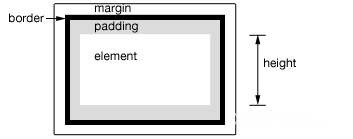
该高度值不包括元素的外边距(margin)、内边距(padding)、边框(border)等部分的高度。如下图:

如果你要获取包括上述某部分在内的高度,请使用innerHeight()和outerHeight(),你可以点此查看三者之间的区别。
该函数属于jQuery对象(实例),并且对不可见的元素依然有效。
语法
jQueryObject.height( [ value ] )注意:
1、如果省略了value参数,则表示获取高度;如果指定了该参数,则表示设置高度。
2、height()函数的"设置"操作针对的是当前jQuery对象所匹配的每一个元素;"读取"操作只针对第一个匹配的元素。
参数
| 参数 | 描述 |
|---|---|
| value | 可选/Number类型用于设置的高度值。 |
jQuery 1.4.1 新增支持:参数value可以为函数,则height()将根据匹配的所有元素遍历执行该函数,函数中的this将指向对应的DOM元素。
height()还会为函数传入两个参数:第一个参数就是当前元素在匹配元素中的索引,第二个参数就是该元素当前的高度值。函数的返回值就是需要设置的高度值。
返回值
height()函数的返回值为jQuery/Number类型,返回值的类型取决于height()函数当前执行的是"设置"操作还是"读取"操作。
如果height()函数执行的是"设置"操作,则返回当前jQuery对象本身;如果是"读取"操作,则返回第一个匹配元素的高度值。
如果当前jQuery对象匹配多个元素,返回高度时,height()函数只以其中第一个匹配的元素为准。如果没有匹配的元素,则返回null。
示例&说明
height()函数和css("height")作用相似,只不过height()的高度值不带单位(单位为像素)。
$(element).height(); // 返回数字,例如:100
$(element).css("height"); // 返回字符串,例如:"100px"以下面这段HTML代码为例:
<div id="n1" style="padding: 10px;"></div>
<div id="n2" style="height: 100px;"></div>以下jQuery示例代码用于演示height()函数的具体用法:
var $n1 = $("#n1");
var $n2 = $("#n2");
document.writeln( $n1.height() ); // 0
document.writeln( $n2.height() ); // 100
var $divs = $("div");
// 如果匹配多个元素,只返回第一个元素的height
document.writeln( $divs.height() ); // 0
// 设置n1的height为20px
$n1.height( 20 );
// 设置所有div元素的height不能小于50px(小于50的设为50,其它不变)
$divs.height( function(index, height){
return Math.max(height, 50);
} );该函数也可用于获取window和document对象的高度。
// 返回window的height(浏览器视口的高度)
$(window).height();
// 返回document的height(HTML文档的高度)
$(document).height();
0 条评论
撰写评论