内容目录
innerWidth()函数用于设置或返回当前匹配元素的内宽度。
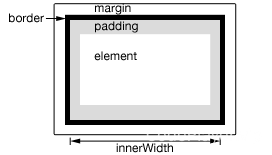
内宽度包括元素的内边距(padding),但不包括外边距(margin)、边框(border)等部分的高度。如下图:

如果你要获取其它情况的宽度,请使用width()和outerWidth(),你可以点此查看三者之间的区别。
该函数属于jQuery对象(实例),并且对不可见的元素依然有效。
语法
jQuery 1.2.6 新增该函数。
jQueryObject.innerWidth( [ value ] )注意:
1、如果省略了value参数,则表示获取内宽度;如果指定了该参数,则表示设置内宽度。
2、innerWidth()函数的"设置"操作针对的是当前jQuery对象所匹配的每一个元素;"读取"操作只针对第一个匹配的元素。
参数
| 参数 | 描述 |
|---|---|
| value | 可选/Number类型用于设置的内宽度值。 |
1.8.0之前,innerWidth()只用于获取内宽度(不接受任何参数),无法设置内宽度值。
jQuery 1.8.0 新增支持:innerWidth()函数支持参数value,用于设置每个匹配元素的内宽度。
参数value还可以为函数,则innerWidth()将根据匹配的所有元素遍历执行该函数,函数中的this将指向对应的DOM元素。
innerWidth()还会为函数传入两个参数:第一个参数就是当前元素在匹配元素中的索引,第二个参数就是该元素当前的内宽度。函数的返回值就是需要设置的内宽度。
返回值
innerWidth()函数的返回值为jQuery/Number类型,返回值的类型取决于innerWidth()函数当前执行的是"设置"操作还是"读取"操作。
如果innerWidth()函数执行的是"设置"操作,则返回当前jQuery对象本身;如果是"读取"操作,则返回第一个匹配元素的内宽度。
如果当前jQuery对象匹配多个元素,返回内宽度时,innerWidth()函数只以其中第一个匹配的元素为准。如果没有匹配的元素,则返回null。
innerWidth()不适用于window和document,请使用width()替代。
示例&说明
以下面这段HTML代码为例:
<div id="n1" style="padding: 10px; width:100px; height: 100px; border: 1px solid #000;"></div>
<div id="n2" style="margin:10px; width: 150px; height: 100px; background: #999;"></div>以下jQuery示例代码用于演示innerWidth()函数的具体用法:
var $n1 = $("#n1");
var $n2 = $("#n2");
document.writeln( $n1.innerWidth() ); // 120
document.writeln( $n2.innerWidth() ); // 150
var $divs = $("div");
// 如果匹配多个元素,只返回第一个元素的innerWidth
document.writeln( $divs.innerWidth() ); // 120
/* *****以下jQuery代码仅限于 1.8.0及之后版本***** */
// 设置所有div元素的innerWidth不能小于150px(小于150的设为150,其它保持不变)
$divs.innerWidth( function(index, innerWidth){
return Math.max(innerWidth, 150);
} );
// 设置n1的innerWidth为20px
$n1.innerWidth( 20 );
0 条评论
撰写评论