内容目录
outerHeight()函数用于获取当前匹配元素的外高度。
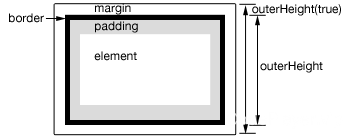
外高度默认包括元素的内边距(padding)、边框(border),但不包括外边距(margin)部分的高度。你也可以指定参数为true,以包括外边距(margin)部分的高度。如下图:

如果你要获取其它情况的高度,请使用height()和innerHeight(),你可以点此查看三者之间的区别。
该函数属于jQuery对象(实例),并且对不可见的元素依然有效。
语法
jQuery 1.2.6 新增该函数。
jQueryObject.outerHeight( [ includeMargin ] )注意:如果当前jQuery对象匹配多个元素,则只返回第一个匹配的元素的外高度。
参数
| 参数 | 描述 |
|---|---|
| includeMargin | 可选/Boolean类型指示是否包含外边距部分的高度,默认为false。 |
返回值
outerHeight()函数的返回值为Number类型,返回第一个匹配元素的外高度。
如果当前jQuery对象匹配多个元素,返回外高度时,outerHeight()函数只以其中第一个匹配的元素为准。如果没有匹配的元素,则返回null。
outerHeight()不适用于window和document,请使用height()替代。
示例&说明
以下面这段HTML代码为例:
<div id="n1" style="margin:5px; padding: 10px; height: 100px; border: 1px solid #000;"></div>
<div id="n2" style="height: 150px; background: #999;"></div>以下jQuery示例代码用于演示outerHeight()函数的具体用法:
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerHeight() = height(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerHeight() ); // 122
document.writeln( $n2.outerHeight() ); // 150
var $divs = $("div");
// 如果匹配多个元素,只返回第一个元素的outerHeight
document.writeln( $divs.outerHeight() ); // 122
//outerHeight(true) = height(100) + padding(10*2) + border(1*2) + margin(5*2) = 132
document.writeln( $n1.outerHeight(true) ); // 132
document.writeln( $n2.outerHeight(true) ); // 150
0 条评论
撰写评论