内容目录
作为今年阿里经济体前端委员会的四大技术方向之一,前端智能化方向一被提及,就不免有人好奇:前端结合 AI 能做些什么,怎么做,未来会不会对前端产生很大的冲击等等。本篇文章将围绕这些问题,以「设计稿自动生成代码」场景为例,从背景分析、竞品分析、问题拆解、技术方案等几个角度切入,细述相关思考及过程实践。
背景分析
业界机器学习之势如火如荼,「AI 是未来的共识」频频出现在各大媒体上。李开复老师也在《AI·未来》指出,将近 50% 的人类工作将在 15 年内被人工智能所取代,尤其是简单的、重复性的工作。并且,白领比蓝领的工作更容易被取代;因为蓝领的工作可能还需要机器人和软硬件相关技术都突破才能被取代,而白领工作一般只需要软件技术突破就可以被取代。那我们前端这个“白领”工作会不会被取代,什么时候能被取代多少?

回看 2010 年,软件几乎吞噬了所有行业,带来近几年软件行业的繁荣;而到了 2019 年,软件开发行业本身却又在被 AI 所吞噬。你看:DBA 领域出现了 Question-to-SQL,针对某个领域只要问问题就可以生成 SQL 语句;基于机器学习的源码分析工具 TabNine 可以辅助代码生成;设计师行业也出了 P5 Banner 智能设计师“鹿班”,测试领域的智能化结合也精彩纷呈。那前端领域呢?
那就不得不提一个我们再熟悉不过的场景了,它就是设计稿自动生成代码(Design2Code,以下简称 D2C),阿里经济体前端委员会-前端智能化方向当前阶段就是聚焦在如何让 AI 助力前端这个职能角色提效升级,杜绝简单重复性工作,让前端工程师专注更有挑战性的工作内容!
竞品分析
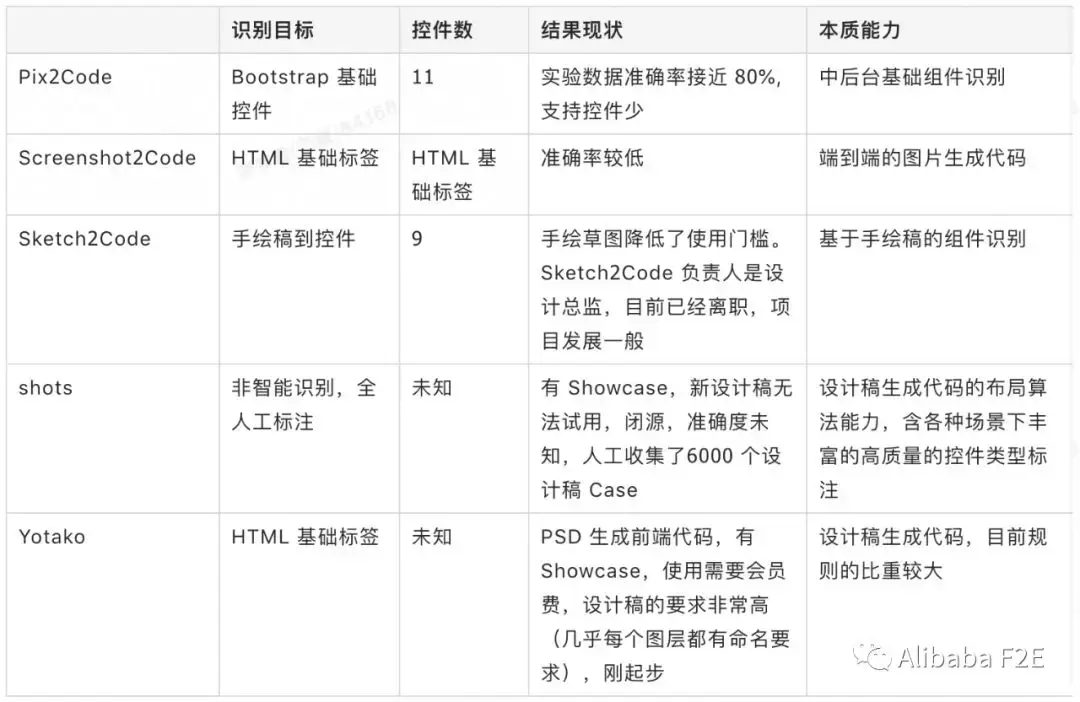
2017 年,一篇关于图像转代码的 Pix2Code 论文掀起了业内激烈讨论的波澜,讲述如何从设计原型直接生成源代码。随后社区也不断涌现出基于此思想的类似 Screenshot2Code 的作品,2018 年微软 AI Lab 开源了草图转代码 工具 Sketch2Code,同年年底,设计稿智能生成前端代码的新秀 Yotako 也初露锋芒, 机器学习首次以不可小觑的姿态正式进入了前端开发者的视野。

基于上述竞品分析,我们能够得到以下几点启发:
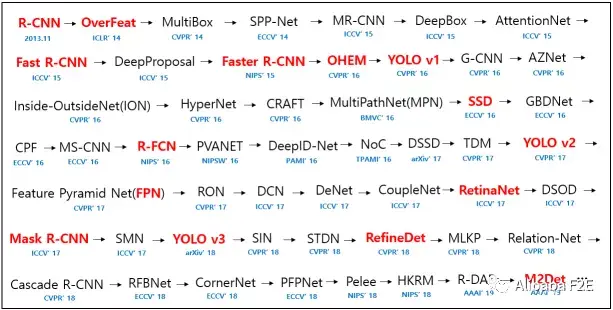
- 深度学习目前在图片方面的目标检测能力适合较大颗粒度的可复用的物料识别(模块识别、基础组件识别、业务组件识别)。
- 完整的直接由图片生成代码的端到端模型复杂度高,生成的代码可用度不高,要达到所生成代码工业级可用,需要更细的分层拆解和多级子网络模型协同,短期可通过设计稿生成代码来做 D2C 体系建设。
- 当模型的识别能力无法达到预期准确度时,可以借助设计稿人工的打底规则协议;一方面人工规则协议可以帮助用户强干预得到想要的结果,另一方面这些人工规则协议其实也是高质量的样本标注,可以当成训练样本优化模型识别准确度。
问题分解
设计稿生成代码的目标是让 AI 助力前端这个职能角色提效升级,杜绝简单重复性工作内容。那我们先来分析下,“常规”前端尤其是面向 C 端业务的同学,一般的工作流程日常工作内容大致如下:

“常规”前端一般的开发工作量,主要集中在视图代码、逻辑代码和数据联调(甚至是数据接口开发,研发 Serveless 产品化时可期)这几大块,接下来,我们逐块拆解分析。
视图代码
视图代码研发,一般是根据视觉稿编写 HTML 和 CSS 代码。如何提效,当面对 UI 视图开发重复性的工作时,自然想到组件化、模块化等封装复用物料的解决方案,基于此解决方案会有各种 UI 库的沉淀,甚至是可视化拼装搭建的更 High Level 的产品化封装,但复用的物料不能解决所有场景问题。个性化业务、个性化视图遍地开花,直面问题本身,直接生成可用的 HTML 和 CSS 代码是否可行?

这是业界一直在不断尝试的命题,通过设计工具的开发插件可以导出图层的基本信息,但这里的主要难点还是对设计稿的要求高、生成代码可维护性差,这是核心问题,我们来继续拆解。
设计稿要求高问题
对设计稿的要求高,会导致设计师的成本加大,相当于前端的工作量转嫁给了设计师,导致推广难度会非常大。一种可行的办法是采用 CV(ComputerVision, 计算机视觉) 结合导出图层信息的方式,以去除设计稿的约束,当然对设计稿的要求最好是直接导出一张图片,那样对设计师没有任何要求,也是我们梦寐以求的方案,我们也一直在尝试从静态图片中分离出各个适合的图层,但目前在生产环境可用度不够(小目标识别精准度问题、复杂背景提取问题仍待解决),毕竟设计稿自带的元信息,比一张图片提取处理的元信息要更多更精准。
可维护性问题
生成的代码结构一般都会面临可维护性方面的挑战:
- 合理布局嵌套:包括绝对定位转相对定位、冗余节点删除、合理分组、循环判断等方面;
- 元素自适应:元素本身扩展性、元素间对齐关系、元素最大宽高容错性;
- 语义化:Classname 的多级语义化;
- 样式 CSS 表达:背景色、圆角、线条等能用 CV 等方式分析提取样式,尽可能用 CSS 表达样式代替使用图片;
- ……
将这些问题拆解后,分门别类专项解决,解决起来看似没完没了,但好在目前发现的大类问题基本解决。很多人质疑道,这部分的能力的实现看起来和智能化一点关系都没有,顶多算个布局算法相关的专家规则系统。没错,现阶段这部分比较适合规则系统,对用户而言布局算法需要接近 100% 的可用度,另外这里涉及的大部分是无数属性值组合问题,当前用规则更可控。如果非要使用模型,那这个可被定义为多分类问题。同时,任何深度学习模型的应用都是需要先有清晰的问题定义过程,把问题规则定义清楚本就是必备过程。
但在规则解决起来麻烦的情况下,可以使用模型来辅助解决。比如 合理分组(如下图) 和 循环项 的判断,实践中我们发现,在各种情况下还是误判不断,算法规则难以枚举,这里需要跨元素间的上下文语义识别,这也是接下来正在用模型解决的重点问题。

逻辑代码
逻辑代码开发主要包括数据绑定、动效、业务逻辑代码编写。可提效的部分,一般在于复用的动效和业务逻辑代码可沉淀基础组件、业务组件等。
- 接口字段绑定:从可行性上分析还是高的,根据视觉稿的文本或图片判断所属哪个候选字段,可以做,但性价比不高,因为接口数据字段绑定太业务,通用性不强。
- 动效:这部分的开发输入是交互稿,而且一般动效的交付形式各种各样参差不齐,有的是动画 gif 演示,有的是文字描述,有的是口述;动效代码的生成更适合用可视化的形式生成,直接智能生成没有参考依据,考虑投入产出比不在短期范围内。
- 业务逻辑:这部分开发的依据来源主要是 PRD,甚至是 PD 口述的逻辑;想要智能生成这部分逻辑代码,欠缺的输入太多,具体得看看智能化在这个子领域能解决什么问题。
逻辑代码生成思考
理想方案当然是能像其他诗歌、绘画、音乐等艺术领域一样,学习历史数据,根据 PRD 文本输入,新逻辑代码能直接生成,但这样生成的代码能直接运行没有任何报错吗?

目前人工智能虽说发展迅速,但其能解决的问题还是有限,需要将问题定义成其擅长解决的问题类型。强化学习擅长策略优化问题,深度学习目前在计算机视觉方面擅长解决的是分类问题、目标检测问题,文本方面擅长 NLP(Natural Language Processing, 自然语言处理) 等。
关于业务逻辑代码,首先想到的是对历史源代码的函数块利用 LSTM(Long Short-Term Memory, 长短期记忆网络)和 NLP 等进行上下文分析,能得到代码函数块的语义,VS Code 智能代码提醒 和 TabNine 都是类似的思路。
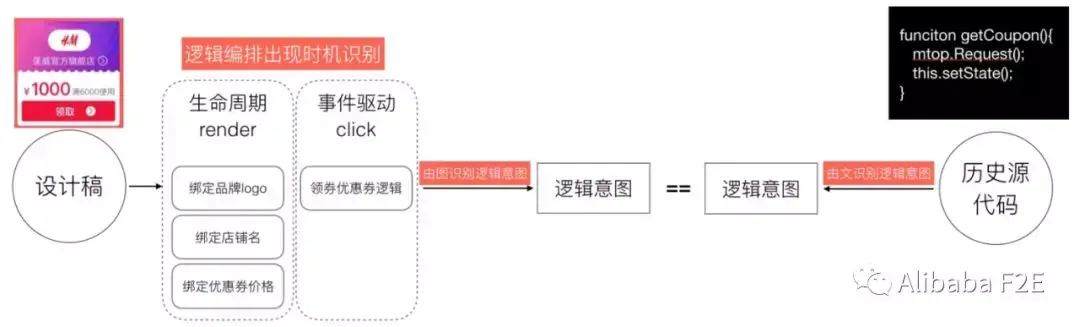
另外,在分析问题中(如下图)我们还发现,智能化在业务逻辑领域还可以协助识别逻辑点在视图出现的位置(时机),并根据视图猜测出的逻辑语义。

综上,我们总结一下智能化现阶段的可助力点:
- 由历史源代码分析猜测高频出现的函数块(逻辑块)的语义,实际得到的就是组件库或者基础函数块的语义,可在代码编辑时做代码块推荐等能力。
- 由视觉稿猜测部分可复用的逻辑点,如这里的字段绑定逻辑,可根据这里文本语义 NLP 猜测所属字段,部分图片元素根据有限范围内的图片分类,猜测所属对应的图片字段(如下图示例中的,氛围修饰图片还是 Logo 图片);同时还可以识别可复用的业务逻辑组件,比如这里的领取优惠券逻辑。
所以,现阶段在业务逻辑生成中,可以解决的问题比较有限,尤其是新的业务逻辑点以新的逻辑编排出现时,这些参考依据都在 PD 的 PRD 或脑海中。所以针对业务逻辑的生成方案,现阶段的策略主要如下:
- 字段绑定:智能识别设计稿中的文本和图片语义分类,特别是文字部分。
- 可复用的业务逻辑点:根据视图智能识别,并由视图驱动自由组装,含小而美的逻辑点(一行表达式、或一般不足以封装成组件的数行代码)、基础组件、业务组件。
- 无法复用的新业务逻辑:PRD 需求结构化(可视化)收集,这是一个高难度任务,还在尝试中。
小结
目前用智能化的方式自动生成 HTML + CSS + 部分 JS + 部分 DATA 的主要分析如上,是Design to Code 的主要过程 ,内部项目名称叫做 D2C ,后续系列文章会使用此简称,集团内外的落地产品名称为 imgcook。随着近几年主流设计工具(Sketch、PS、XD 等)的三方插件开发能力逐渐成熟,飞速发展的深度学习那甚至超过人类识别效果的趋势,这些都是 D2C 诞生和持续演进的强大后盾。

技术方案
基于上述前端智能化发展概括分析,我们对现有的 D2C 智能化技术体系做了能力概述分层,主要分为以下三部分:
- 识别能力:即对设计稿的识别能力。智能从设计稿分析出包含的图层、基础组件、业务组件、布局、语义化、数据字段、业务逻辑等多维度的信息。如果智能识别不准,就可视化人工干预补充纠正,一方面是为了可视化低成本干预生成高可用代码,另一方面这些干预后的数据就是标注样本,反哺提升智能识别的准确率。
表达能力:主要做数据输出以及对工程部分接入
- 通过 DSL 适配将标准的结构化描述做 Schema2Code
- 通过 IDE 插件能力做工程接入
算法工程:为了更好的支撑 D2C 需要的智能化能力,将高频能力服务化,主要包含数据生成处理、模型服务部分
- 样本生成:主要处理各渠道来源样本数据并生成样本
- 模型服务:主要提供模型 API 封装服务以及数据回流
-

前端智能化 D2C 能力概要分层 在整个方案里,我们用同一套 数据协议规范(D2C Schema)来连接各层的能力,确保其中的识别能够映射到具体对应的字段上,在表达阶段也能正确地通过出码引擎等方案生成代码。
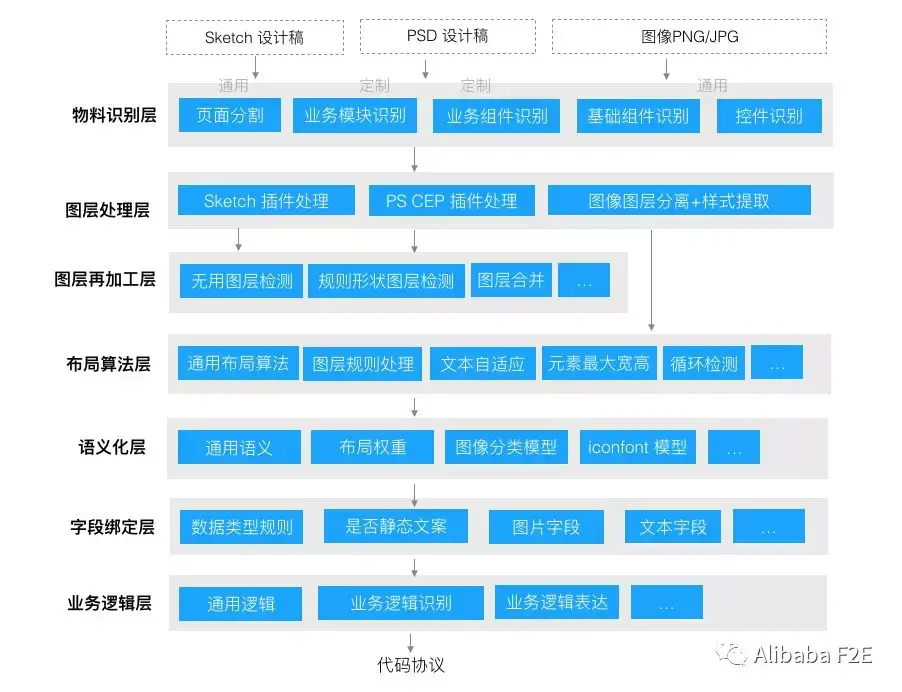
智能识别技术分层
在整个 D2C 项目中,最核心的是上述识别能力部分的 机器智能识别 部分,这层的具体再分解如下,后续系列文章会围绕这些细分的分层展开内部实现原理。
- 物料识别层:主要通过图像识别能力识别图像中的物料(模块识别、原子模块识别、基础组件识别、业务组件识别)。
- 图层处理层:主要将设计稿或者图像中图层进行分离处理,并结合上一层的识别结果,整理好图层元信息。
- 图层再加工层:对图层处理层的图层数据做进一步的规范化处理。
- 布局算法层:转换二维中的绝对定位图层布局为相对定位和 Flex 布局。
- 语义化层:通过图层的多维特征对图层在生成代码端做语义化表达。
- 字段绑定层:对图层里的静态数据结合数据接口做接口动态数据字段绑定映射。
- 业务逻辑层:对已配置的业务逻辑通过业务逻辑识别和表达器来生成业务逻辑代码协议。
- 出码引擎层:最后输出经过各层智能化处理好的代码协议,经过表达能力(协议转代码的引擎)输出各种 DSL 代码。

技术痛点
当然,这其中的 识别不全面、识别准确度不高 一直是 D2C 老生常谈的话题,也是我们的核心技术痛点。我们尝试从这几个角度来分析引起这个问题的因素:
- 识别问题定义不准确:问题定义不准确是影响模型识别不准的首要因素,很多人认为样本和模型是主要因素,但在这之前,可能一开始的对问题的定义就出现了问题,我们需要判断我们的识别诉求模型是否合适做,如果合适那该怎么定义清楚这里面的规则等。
- 高质量的数据集样本缺乏:我们在识别层的各个机器智能识别能力需要依赖不同的样本,那我们的样本能覆盖多少前端开发场景,各个场景的样本数据质量怎么样,数据标准是否统一,特征工程处理是否统一,样本是否存在二义性,互通性如何,这是我们当下所面临的问题。
- 模型召回低、存在误判:我们往往会在样本里堆积许多不同场景下不同种类的样本作为训练,期望通过一个模型来解决所有的识别问题,但这却往往会让模型的部分分类召回率低,对于一些有二义性的分类也会存在误判。
问题定义
深度学习里的计算机视觉类模型目前比较适合解决的是分类问题和目标检测问题,我们判断一个识别问题是否该使用深度模型的前提是——我们自己是否能够判断和理解,这类问题是否有二义性等,如果人也无法准确地判断,那么这个识别问题可能就不太合适。
假如判断适合用深度学习的分类来做,那就需要继续定义清楚所有的分类,这些分类之间需要严谨、有排他性、可完整枚举。比如在做图片的语义化这个命题的时候,一般图片的 ClassName 通用常规命名有哪些,举个例子,其分析过程如下:

- 第一步:尽可能多地找出相关的设计稿,一个个枚举里面的图片类型。
- 第二步:对图片类型进行合理归纳归类,这是最容易有争论的地方,定义不好有二义性会导致最有模型准确度问题。
- 第三步:分析每类图片的特征,这些特征是否典型,是否是最核心的特征点,因为关系到后续模型的推理泛化能力。
- 第四步:每类图片的数据样本来源是否有,没有的话能否自动造;如果数据样本无法有,那就不适合用模型,可以改用算法规则等方式替代先看效果。
D2C 项目中很多这样的问题,问题本身的定义需要非常精准,并且需要有科学的参考依据,这一点本身就比较难,因为没有可借鉴的先例,只能先用已知的经验先试用,用户测试有问题后再修正,这是一个需要持续迭代持续完善的痛点。
样本质量
针对 样本 问题,我们需要对这部分数据集建立标准规范,分场景构建多维度的数据集,将收集的数据做统一的处理和提供,并以此期望能建立一套规范的数据体系。
在这套体系中,我们使用统一的样本数据存储格式,提供统一的针对不同问题(分类、目标检测)的样本评估工具来评估各项数据集的质量,针对部分特定模型可采取效果较好的特征工程(归一化、边缘放大等)来处理,同类问题的样本也期望能在后续不同的模型里能够流通作比较,来评估不同模型的准确度和效率。

模型
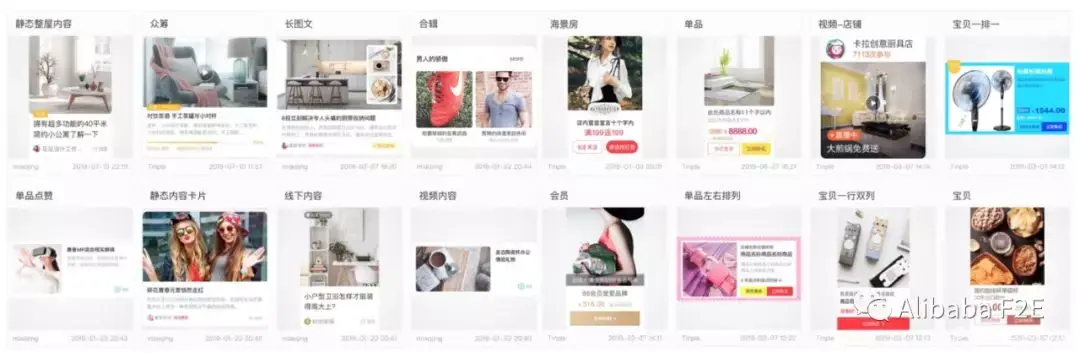
针对模型的召回和误判问题,我们尝试 收敛场景来提高准确度。往往不同场景下的样本会存在一些特征上的相似点或者影响部分分类局部关键特征点,导致产生误判、召回低,我们期望能够通过收敛场景来做模式化的识别,提高模型准确度。我们把场景收敛到如下三个场景:无线 C 端营销频道场景、小程序场景以及 PC 中后台场景。这里面几个场景的设计模式都有自己的特色,针对各个场景来设计垂直的识别模型可以高效地提高单一场景的识别准确度。

过程思考
既然使用了深度模型,有一个比较现实的问题是,模型的泛化能力不够,识别的准确率必然不能 100% 让用户满意,除了能够在后续不断地补充这批识别不到的样本数据外,在这之前我们能做什么?
在 D2C 的整个还原链路里,对于识别模型,我们还遵守一个方法论,即设计一套协议或者规则能通过其他方式来兜底深度模型的识别效果,保障在模型识别不准确的情况下用户仍可完成诉求:手动约定 > 规则策略 > 机器学习 > 深度模型。举个例子比如需要识别设计稿里的一个循环体:
- 初期,我们可以在设计稿里手动约定循环体的协议来达成
- 根据图层的上下文信息可做一些规则的判断,来判断是否是循环体
- 利用机器学习的图层特征,可尝试做规则策略的更上游的策略优化
- 生成循环体的一些正负样本来通过深度模型进行学习
其中手动约定的设计稿协议解析优先级最高,这样也能确保后续的流程不受阻塞和错误识别的干扰。
业务落地
2019 双十一落地
在今年的双十一场景中,我们的 D2C 覆盖了天猫淘宝会场的新增模块,包括主会场、行业会场、营销玩法会场、榜单会场等,包含了视图代码和部分逻辑代码的自动生成,在可统计范围内,D2C 代码生成占据了79.34%。目前代码的人工改动的主要原因有:全新业务逻辑、动画、字段绑定猜测错误(字段标准化情况不佳)、循环猜测错误、样式自适应修改等,这些问题也都是接下来需要逐步完善的。

整体落地情况
我们对外的产品 imgcook,截止 2019.11.09 日,相关的使用数据情况如下:
- 模块数 12681 个, 周新增 540 个左右;
- 用户数 4315 个,周新增 150 个左右;
- 自定义DSL:总数 109 个;
目前可提供的服务能力如下:
- 设计稿全链路还原:通过 Sketch、PhotoShop 插件一键导出设计稿图层,生成自定义的 DSL 代码。
- 图像链路还原:支持用户自定义上传图片、文件或填写图片链接,直接还原生成自定义的 DSL 代码。
后续规划
- 继续降低设计稿要求,争取设计稿 0 协议,其中分组、循环的智能识别准确度提升,减少视觉稿协议的人工干预成本。
- 组件识别准确度提升,目前只有 72% 的准确度,业务应用可用率低。
- 页面级和项目级还原能力可用率提升,依赖页面分割能力的准确度提升。
- 小程序、中后台等领域的页面级还原能力提升,含复杂表单、表格、图表的整体还原能力。
- 静态图片生成代码链路可用度提升,真正可用于生产环境。
- 算法工程产品完善,样本生成渠道更多元,样本集更丰富。
- D2C 能力开源。
未来我们希望能通过前端智能化 D2C 项目,让前端智能化技术方案普惠化,沉淀更具竞争力的样本和模型,提供准确度更高、可用度更高的代码智能生成服务;切实提高前端研发效率,减少简单的重复性工作,不加班少加班,一起专注更有挑战性的工作内容!
【作者:妙净、波本】
【原文链接:https://mp.weixin.qq.com/s/EktHbvCnghkywZE8rOvMhw】

0 条评论
撰写评论