内容目录
注意:本文属于《html5 Canvas绘制图形入门详解》系列文章中的一部分。如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解Canvas,甚至无法顺畅地通读本文。请点击上述链接以了解使用HTML5 Canvas绘制图形的完整内容。
CanvasPattern对象是HTML5 Canvas API中用于给指定的图形铺上指定的图像的关键对象,这与CSS中background属性的作用有点类似。CanvasPattern 对象就表示平铺图像所采用的模式(在指定的图形上以何种方式进行平铺)。
CanvasPattern对象的用法非常简单。我们只需要使用CanvasRenderingContext2D对象的 createPattern() 方法创建一个新的 CanvasPattern 对象,并将该对象设为CanvasRenderingContext2D对象的strokeStyle或fillStyle属性值即可。
下面,我们就来详细了解一下CanvasRenderingContext2D对象的createPattern()方法。
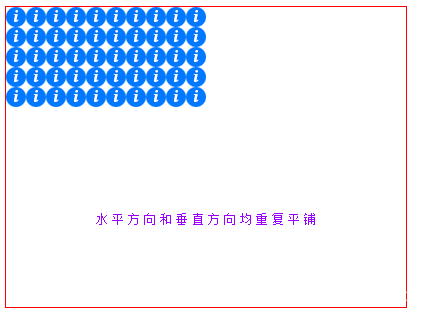
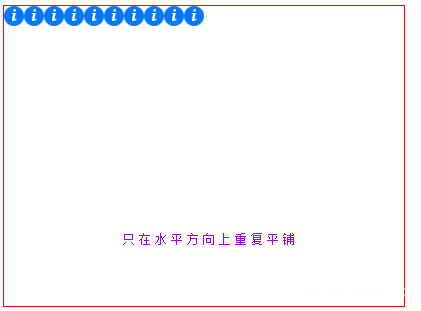
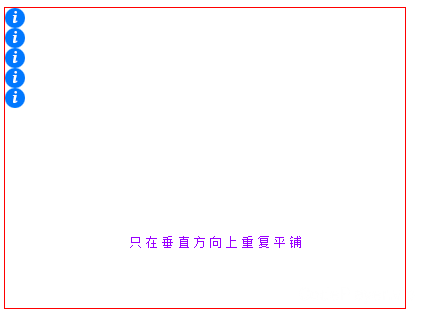
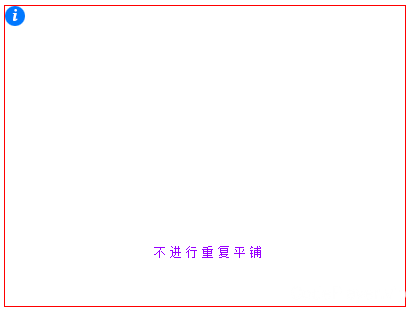
createPattern(image, repetitionStyle)createPattern()方法用于创建一个表示将图像在当前图形上以什么样的方式进行重复平铺的CanvasPattern对象。参数image指定用于平铺的图像,该参数可以是一个Image对象,也可以是一个Canvas对象。参数repetitionStyle表示图像如何进行重复平铺,可能的值有repeat(在水平和垂直方向上均进行重复平铺,这也是默认值)、repeat-x(只在水平方向上重复平铺)、repeat-y(只在垂直方向上重复平铺)、no-repeat(只铺一次,不进行重复平铺)。
下面,我们就来看一个具体的例子。我们将如下图所示的图像(宽度和高度均为20px),在canvas指定的矩形区域中进行不同方式的平铺,并查看对应的图形效果。
用于平铺的图片:![]() (注意:原图片已丢失,此处放置的是一个类似的图片,只是颜色略有差异)。
(注意:原图片已丢失,此处放置的是一个类似的图片,只是颜色略有差异)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 CanvasPattern实现图像平铺的入门示例</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//创建一个表示图片的Image对象
var img = new Image();
//指定图片的URL
img.src = "https://codeplayer.vip/static/upload/image/info.png";
//当图片加载完毕后再设置对应的图像平铺模式并填充矩形
img.onload = function(){
//创建CanvasPattern对象,指定上述图片进行水平和垂直方向的重复平铺
var pattern = ctx.createPattern(img, "repeat");
ctx.fillStyle = pattern;
//从坐标点(0,0)开始,绘制并填充宽度为200px、高度为100px的矩形
ctx.fillRect(0, 0, 200, 100);
}
}
</script>
</body>
</html>对应的显示效果如下:运行代码

值得注意的是,如上述代码所示,如果createPattern()方法的image参数值不是当前页面一个已经存在的Image对象或Canvas对象,那么我们需要等待浏览器将图片加载完毕后才能调用createPattern()方法及后续操作,否则将无法正确显示对应的图形。
接着,我们将createPattern()方法的第2个参数repetitionStyle改为其他可能的值并分别查看对应的图形效果。



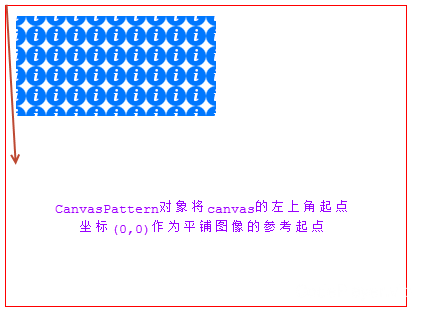
此外,有一点尤为需要注意,CanvasPattern对象开始平铺图像的参考起点并不是我们当前绘制图形的左上角,而是整个canvas画布的左上角,确切地说,即canvas的起点坐标(0,0)。在上面的例子中,我们的矩形的起始坐标点也是(0,0),所以看不出有什么区别。现在,我们将矩形的起始坐标点改为(10,10),我们再来看看绘制的图形效果。
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//创建一个表示图片的Image对象
var img = new Image();
//指定图片的URL
img.src = "https://codeplayer.vip/static/upload/image/info.png";
//当图片加载完毕后再设置对应的图像平铺模式并填充矩形
img.onload = function(){
//创建CanvasPattern对象,指定上述图片进行水平和垂直方向的重复平铺
var pattern = ctx.createPattern(img, "repeat");
ctx.fillStyle = pattern;
//从坐标点(10,10)开始,绘制并填充宽度为200px、高度为100px的矩形
ctx.fillRect(10, 10, 200, 100);
}
}
</script>对应的显示效果如下:运行代码

在上面的示例代码中,我们用于平铺的图像没有变、矩形的大小也没有,仅仅只更改了矩形的起点坐标,就出现了上述不同的效果。这就是因为CanvasPattern对象平铺图像的参考起点坐标就是canvas画布的起点坐标。
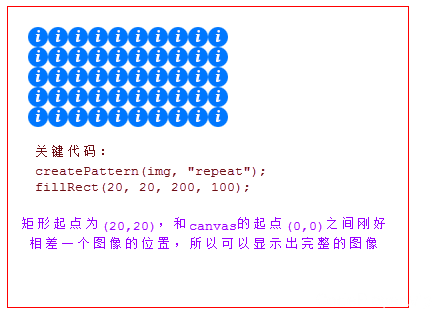
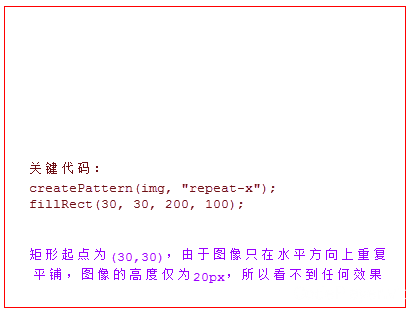
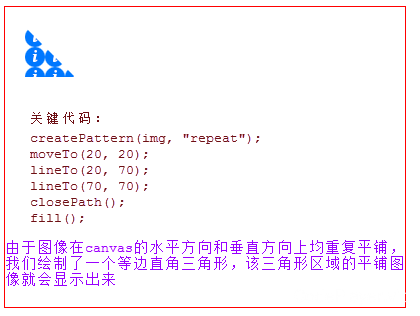
你可以这样理解,我们的图像就是直接平铺在canvas上的,只是默认情况下,这些图像都不可见。当我们绘制图形时,该图形所在区域的图像才会显示出来。你可以参考下面几个例子,以帮助理解。



注意:到目前为止,FireFox浏览器对该对象的支持存在bug,你所期望的效果可能和实际显示效果不一致。

0 条评论
撰写评论