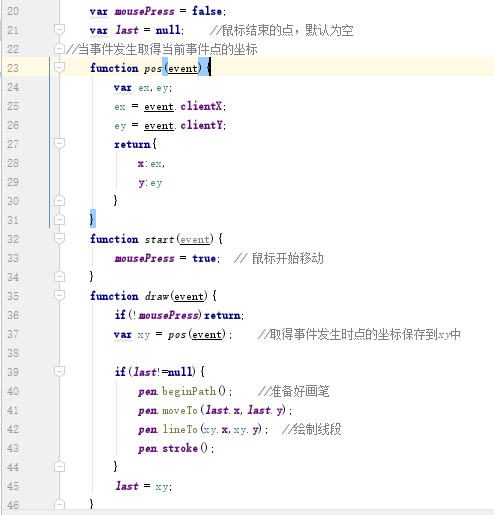
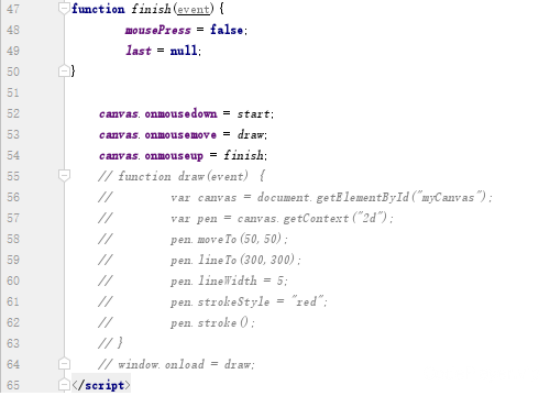
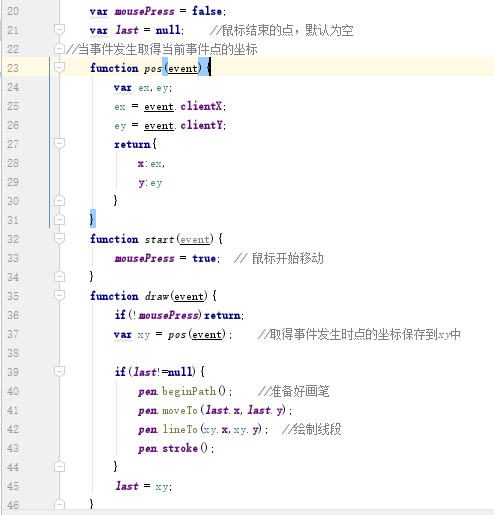
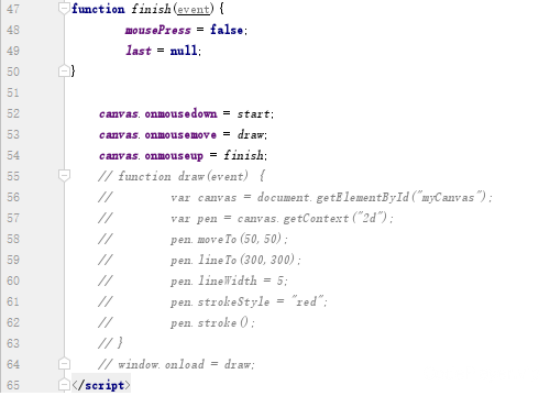
Canvas的js代码,last是用来保存鼠标的坐标,默认为空,当鼠标按下并移动时执行start()和draw()函数,draw()函数里的if会判断last是否为空,但是没有理解为何last不为空了,难道是因为if后面的赋值语句吗??


Canvas的js代码,last是用来保存鼠标的坐标,默认为空,当鼠标按下并移动时执行start()和draw()函数,draw()函数里的if会判断last是否为空,但是没有理解为何last不为空了,难道是因为if后面的赋值语句吗??


这个问题之前已经在QQ群里回答你了哦。
变量last之所以不为空了,当然是因为它被赋值了。按照你给出的代码截图,应该就是draw()函数因事件触发而被执行了。
执行到最后一行,也就是last = xy,只要xy不为null,那么last自然也不会为null。