内容目录
首先在
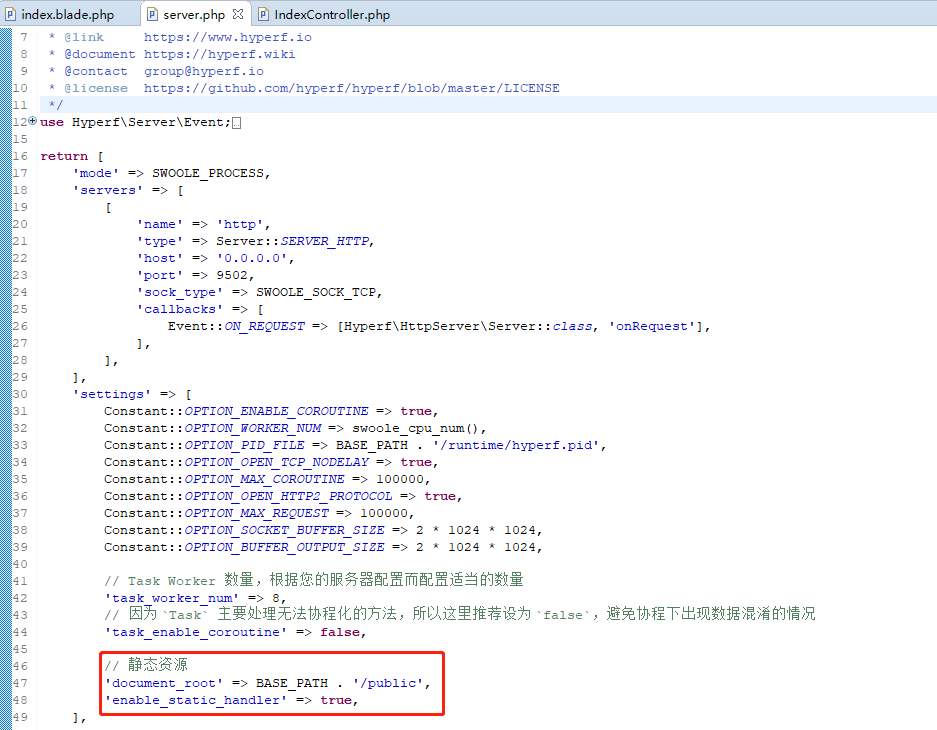
项目根目录\hyperf-skeleton\config\autoload目录下找到server.php文件,然后在settings配置下面加上如下代码:'document_root' => BASE_PATH . '/public', 'enable_static_handler' => true,
- 然后在
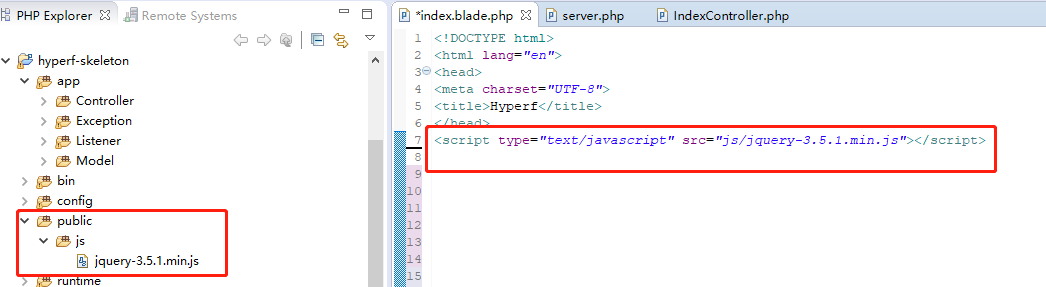
项目根目录\hyperf-skeleton下创建静态资源目录,这个静态资源目录名称跟上面settings下document_root后的BASE_PATH . '/静态资源目录',保持一致,示例里面配置的时候写的public所以现在创建的目录名称也是public 比如现在需要在模板文件里面引用一个js文件
- 把对应的js文件放到
项目根目录\hyperf-skeleton/public/js下
然后在对应的模板文件里面引用<script type="text/javascript" src="js/***.js"></script>

- 把对应的js文件放到
最后一定要注意,修改配置之后一定要重新启动 Hyperf 服务
php bin/hyperf.php start

0 条评论
撰写评论