内容目录
众所周知,现在的主流浏览器基本上都是多标签页的。在标签页数量较多的时候,可能连标签页的标题都无法看清。因此,用户可能一不小心就关错了标签页,或者直接点击浏览器右上角的关闭按钮一不小心就关闭了所有标签页,而用户之前访问我们站点的某个页面可能还有非常重要的数据没有保存。。。
因此,在某些重要数据的录入页面,或者在某些包含重要操作的页面,我们有必要为这些网页添加在关闭页面前弹出确认提示窗口,以免用户不慎关闭网页导致重要数据丢失。
下面,我们就直接参考示例代码吧。
//在关闭页面时弹出确认提示窗口
window.onbeforeunload = function(event){
return '您可能有数据没有保存';
};
注意:由于onbeforeunload事件并不是W3C规范的标准事件,因此并不是所有的浏览器厂商都支持该事件。到目前为止,IE、FireFox、Chrome等浏览器均支持onbeforeunload事件,Opera浏览器不支持该事件。
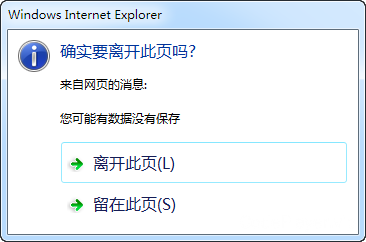
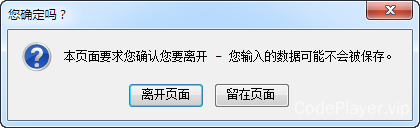
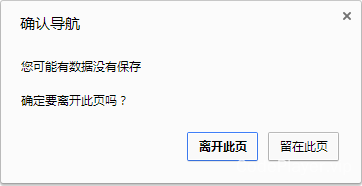
在页面的JavaScript脚本中加入上述代码之后,当我们关闭该网页时,可以看到如下所示的提示效果。



此外,如果你的当前页面引入了jQuery,那么你会发现onbeforeunload事件将可能无效,你必须以jQuery的方式来注册该事件,代码如下:
//在关闭页面时弹出确认提示窗口
$(window).bind('beforeunload', function(){
return '您可能有数据没有保存';
});
强烈注意:使用上面的代码之后,你会发现beforeunload事件会在导致当前页面被销毁的任何情况下触发,比如:刷新该页面、关闭当前选项卡、关闭浏览器,甚至当你点击该页面上的外部链接、提交该页面上的表单数据时,都会触发beforeunload事件。这当然不是我们所希望看到的,我们希望的可能是,在提交该页面上表单的时候不弹出确认提示框,或者点击该页面上的外部链接也不弹出提示框。
这个时候,我们应该怎么做呢?很明显,我们需要增加一个条件判断,从而判断当用户的操作符合某些条件时才弹出确认提示框。下面,我们以基于jQuery的代码为例,来编写具体的代码:
// 关闭窗口时弹出确认提示
$(window).bind('beforeunload', function(){
// 只有在标识变量is_confirm不为false时,才弹出确认提示
if(window.is_confirm !== false)
return '您可能有数据没有保存';
});
在上面的代码中,我们增加了一个全局变量is_confirm来作为条件判断变量,只要该变量不为false时,才弹出确认提示框。当然,我们还需要添加一些代码来控制该变量,以确保在不希望弹出确认提示框的地方,不会弹出确认提示框。例如,我们希望在提交表单的时候,不弹出确认提示框。
// 提交表单时,不弹出确认提示框
$('form').bind('submit', function(){
is_confirm = true;
});
如果我们希望当用户进行提交表单、点击链接等页面内的任何跳转操作时都不弹出提示框,只有在点击标签页的关闭按钮或者浏览器的关闭按钮时才弹出确认提示框,那么我们该如何编写代码呢?由于标签页关闭按钮和浏览器关闭按钮均在页面以外,用户点击关闭按钮都需要将鼠标移动到页面以外的位置,因此我们可以通过鼠标的位置来进行判断。此外,我们也无需去时刻获取鼠标位置,我们只需要给当前页面的window对象(或body、外层容器等元素)注册mouseover、mouseleave事件即可。
//页面内的跳转操作均不弹出确认窗口
$(window).bind('mouseover mouseleave', function(event){
is_confirm = event.type == 'mouseleave';
});
下面就以页面内的元素均不弹出确认提示窗口为例,编写一次完成的示例代码(基于jQuery):
(function(){
// 关闭窗口时弹出确认提示
$(window).bind('beforeunload', function(){
// 只有在标识变量is_confirm不为false时,才弹出确认提示
if(window.is_confirm !== false)
return '您可能有数据没有保存';
})
// mouseleave mouseover事件也可以注册在body、外层容器等元素上
.bind('mouseover mouseleave', function(event){
is_confirm = event.type == 'mouseleave';
});
})();
使用快捷键方式(例如:Alt + F4)来关闭浏览器一般不会弹出确认提示框。

0 条评论
撰写评论