内容目录
jQuery,无需多作介绍,相信各位读者都应该接触或使用过了。jQuery UI,简而言之,它是一个基于jQuery的前端UI框架。我们可以使用jQuery + jQuery UI非常简单方便地制作出界面美观、功能强大、跨浏览器兼容的前端html界面。
今天,我们就来介绍jQuery UI中一个功能非常强大的部件Autocomplete。
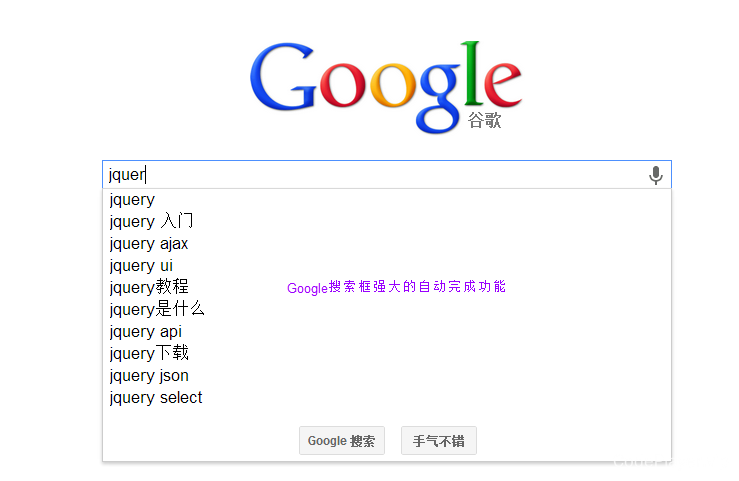
Autocomplete,是一个功能强大的自动完成输入的jQuery插件,它也是jQuery UI的一部分。相信用过百度或者Google搜索的读者一定不会陌生,当我们在搜索框中开始输入搜索的关键字时,搜索引擎就会智能地帮我们联想并匹配我们所需的搜索关键字内容。

现在,我们使用jQuery UI的Autocomplete部件就可以非常简单方便地实现如上述图片中Google搜索框所具备的自动完成功能。
jQuery UI 的当前最新版本为1.10.4。由于不同版本之间的用法也有所差异,其他网站关于之前版本的Autocomplete用法介绍并不能完全适用于最新版本。因此,我们有必要了解一下jQuery UI Autocomplete的最新用法。
在使用Autocomplete实现自动完成功能之前,我们先来完成一些准备工作。比如,先编写包含如下代码的html文件:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>jQuery Autocomplete入门示例</title>
</head>
<body>
<label for="language">请输入指定的语言:</lable>
<input id="language" name="language" type="text">
</body>
</html>对应的运行效果如下:

在完成上述准备工作之后,我们需要在html代码中引入jQuery UI的js文件和css文件,由于jQuery UI是依赖于jQuery的,因此我们还需要在引入jQuery UI之前引入jQuery。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>jQuery Autocomplete入门示例</title>
<!-- 引入jQuery UI的css文件 -->
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" />
<!-- 引入jQuery的js文件 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script>
<!-- 引入jQuery UI的js文件 -->
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>
</head>
<body>
<label for="language">请输入指定的语言:</lable>
<input id="language" name="language" type="text">
</body>
</html>现在,我们就来编写js代码让language输入框实现自动完成功能。要实现自动完成功能,我们需要如下调用jQuery UI扩展的autocomplete()方法:
$("#language").autocomplete(optionsObj);
这里的optionsObj是一个用于配置autocomplete相关参数选项的JavaScript对象。我们可以参考Autocomplete官方文档的相关说明来设置该对象。
Autocomplete有一个非常重要的属性参数source,它表示用于自动完成功能的数据集合。source属性的值可以是一个数组;也可以是一个字符串,用于表示一个远程请求的URL地址,通过处理该URL返回的数据从而获得autocomplete所需的数据;它还可以是一个回调函数,以便于完成一些复杂的数据处理。
现在,我们就使用最简单的方式,给source属性指定一个静态的数组,来初步实现自动完成功能。
$("#language").autocomplete({
source: [
"Chinese",
"English",
"Spanish",
"Russian",
"French",
"Japanese",
"Korean",
"German"
]
});
此时,使用浏览器访问该html页面就会发现,我们已经完成的最基本的自动完成功能了。运行代码

不过,有些时候我们希望列表显示的文本和实际输入的值并不一致。此时,我们为source指定多个对象的数组,每个对象必须包含label和value属性,label表示显示的文本,value表示实际输入的值(当然它也可以包括其他属性,你可以自行进行相关操作)。
$("#language").autocomplete({
// 静态的数据源,根据label属性进行显示或模糊匹配,当给输入框设置value属性值
source: [
{ label: "Chinese", value: 1 },
{ label: "English", value: 2 },
{ label: "Spanish", value: 3 },
{ label: "Russian", value: 4 },
{ label: "French", value: 5 },
{ label: "Japanese", value: 6 },
]
});
// 最上面由多个字符串组成的数组,会被视为label和value值相同、均为该字符串的对象更多的时候,我们希望该输入框显示的还是label属性值,但还要给另外的元素(例如隐藏文本域)设置value属性值,或者做一些其他处理。我们可以使用select事件来协助处理。
$("#language").autocomplete({
// 静态的数据源
source: [
{ label: "Chinese", value: 1, sayHi: "你好" },
{ label: "English", value: 2, sayHi: "Hello" },
{ label: "Spanish", value: 3, sayHi: "Hola" },
{ label: "Russian", value: 4, sayHi: "Привет" },
{ label: "French", value: 5, sayHi: "Bonjour" },
{ label: "Japanese", value: 6, sayHi: "こんにちは" },
],
select: function(event, ui){
// 这里的this指向当前输入框的DOM元素
// event参数是事件对象
// ui对象只有一个item属性,对应数据源中被选中的对象
$(this).value = ui.item.label;
$("#lang_id").val( ui.item.value );
$("#sayHi").html( ui.item.sayHi );
// 必须阻止事件的默认行为,否则autocomplete默认会把ui.item.value设为输入框的value值
event.preventDefault();
}
});在实际应用上,我们的数据源并不是一成不变的。大多数情况下,我们的数据都保存在数据库中,此时,我们就需要使用autocomplete通过AJAX请求获取远程数据作为数据源。
$("#language").autocomplete({
source: "public.php"
});
对应的 ajax-actions.php 的服务器页面代码如下:
<?php
header('Content-Type:text/html;charset=UTF-8');
//为了方便举例,这里使用数组来模拟,你也可以在实际应用中从数据库中读取数据
//返回的数据最好是数组或对象类型的JSON格式字符串
$languages = array('Chinese', 'English', 'Spanish', 'Russian', 'French', 'Japanese', 'Korean', 'German');
echo json_encode($languages);
?>
此时,我们再次访问该页面,我们仍然可以看到自动完成的输入效果。

注意:细心的读者可能已经注意到了,不管是从js数组中获取数据,还是从后台服务器获取数据,我们的数据并没有发生变化;但是,我们在从后台获取数据的页面输入"c"时,显示了所有的数据项,而不是如之前一样只显示筛选过滤之后的"Chinese"和"French"。这是因为,当我们从远程请求获取数据时,Autocomplete认为服务器已经进行了过滤处理,返回的数据都是直接可用的,无需再过滤。
在发送AJAX请求时,Autocomplete会把当前输入框中的文字以默认参数名term的形式追加到我们设置的URL地址后面。当我们输入一个c时,Autocomplete实际发送的请求路径为/ajax-actions.php?term=c。
在上面的实例中,由于我们使用的是php数组来模拟服务器返回的数据,没有根据用户的输入来返回对应的数据,才会导致上述结果。如果在实际应用中,使用类似如下SQL语句来查询数据,则不会存在该问题。
<?php
// 注意:对于用户输入一般需要进行额外的安全处理
$term = $_GET['term'];
$sql = "select column1 as label, column2 as value, ... from table1 where column1 like '$term%'";
$languages = query($sql);
echo json_encode($languages);
?>此外,有些时候我们需要根据用户的输入或其他操作来构造不同的请求URL,我们可以为source指定函数。Autocomplete将用户输入交给该函数,该函数可以进行任何处理,然后把通过任何方式获得的数据交给Autocomplete处理即可。
$("#language").autocomplete({
// 通过函数来获取并处理数据源
source: function(request, response){
// request对象只有一个term属性,对应用户输入的文本
// response是一个函数,在你自行处理并获取数据后,将JSON数据交给该函数处理,以便于autocomplete根据数据显示列表
// 自行处理并获取数据...
var dataObj = [...]; // 表示处理后的JSON数据
response(dataObj); // 最后将数据交给autocomplete去展示
}
});在上面的讲解中,我们介绍了autocomplete的必需参数选项source。除此之外,还有许多的参数选项可以给我们提供更加强大的其他辅助功能。请参考以下文章:

0 条评论
撰写评论