内容目录
注意:本文属于《html5 Canvas绘制图形入门详解》系列文章中的一部分。如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文。请点击上述链接以了解使用html5 canvas绘制图形的完整内容。
在前面的html5 Canvas系列文章中,我们较详细地介绍了如何在Canvas上绘制线条、矩形、圆形、图像、文本等内容。不过,在《使用html5 Canvas绘制线条(直线、折线等)》等文章中,我们仅仅介绍了如何给图形设置一种颜色或字体等简单的样式。实际上,Canvas的画笔工具——CanvasRenderingContext2D对象还给我们提供了功能强大的渲染样式,以便于我们实现一些比较复杂的样式设置。想要实现诸如颜色渐变的复杂样式,就需要使用到本文将要介绍的CanvasGradient对象。
在html5中,CanvasGradient对象表示一个颜色渐变。在前面的文章中我们已经知道,将画笔(CanvasRenderingContext2D对象)的fillStyle或strokeStyle属性设置为指定的颜色样式(例如"#f00"),就可以让当前图形渲染上指定的颜色。同样的,如果我们将上述属性的值设为一个CanvasGradient对象,那么就可以让对应的图形具有颜色渐变效果。

在html5中,我们使用CanvasGradient对象就可以较为简单地实现类似上述图片中的颜色渐变效果。目前CanvasGradient对象可以实现两种不同形式的颜色渐变:线性颜色渐变(从一端到另一端的颜色渐变)和放射性颜色渐变(从一个点或一个圆向外进行辐射性的颜色渐变)。
既然要使用到CanvasGradient对象,那么我们应该如何创建一个CanvasGradient对象呢?
在html5中,我们可以使用CanvasRenderingContext2D对象的下列方法来创建一个CanvasGradient对象。
- createLinearGradient(int startX, int startY, int endX, int endY)
-
创建一个作用于canvas指定区域的
线性颜色渐变的
CanvasGradient对象。作用区域是一个以左上角坐标为(startX,startY)、右下角坐标为(endX,endY)的矩形区域 - createRadialGradient(int startX, int startY, int startRadius, int endX, int endY, int endRadius)
-
创建一个作用于canvas指定区域的
放射性颜色渐变的
CanvasGradient对象。作用区域是一个以(startX,startY)为圆心、startRadius为半径的内圆到以(endX,endY)为圆心、startRadius为半径的外圆之间的环状区域
获取到CanvasGradient对象之后,我们就要使用它来实现颜色渐变效果了。现在,我们先来看看CanvasGradient对象的所具备的属性和方法:
| 属性或方法 | 基本描述 |
|---|---|
| addColorStop(float offset, string color) | 在当前渐变点和指定的渐变点(offset)之间实现当前颜色到指定颜色的渐变效果。 |
是的,你没有看错:CanvasGradient对象只有一个名为addColorStop()的方法,参数offset是一个范围在0.0到1.0之间的浮点值。对于CanvasGradient对象而言,它将整个作用区域看成是一个从0到1的过度,0表示起始点,1表示结束点。我们可以一次或者多次调用addColorStop()方法向作用区域中添加指定颜色的渐变点。在绘制成图像时,它就会实现从上一个渐变点的颜色到下一个渐变点的颜色进行过渡的渐变效果。
使用CanvasGradient实现线性颜色渐变
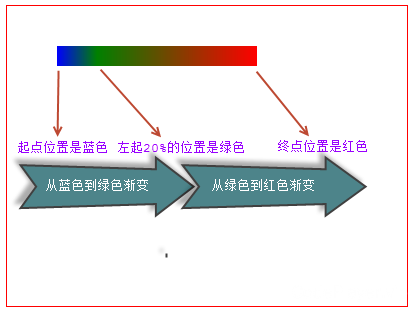
对于初学者而言,可能上述文字不易理解,现在我们结合实际的例子来帮助理解。我们编写代码来为一个长度为200px、宽度为20px的直线线段添加线性渐变效果,实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 CanvasGradient实现线性颜色渐变效果的入门示例</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
ctx.beginPath();
//线段的起点坐标为(50,50)
ctx.moveTo(50, 50);
//线段的终点坐标为(250,50)
ctx.lineTo(250, 50);
//设置线条宽度为20px
ctx.lineWidth = 20;
//创建一个表示线性颜色渐变的CanvasGradient对象,并设置该对象的作用区域就是线段所在的区域
var canvasGradient = ctx.createLinearGradient(50, 50, 250, 50);
//在offset为0的位置(即起点位置)添加一个蓝色的渐变
canvasGradient.addColorStop(0, "blue");
//在offset为0.2的位置(线段左起20%的位置)添加一个绿色的渐变
canvasGradient.addColorStop(0.2, "green");
//在offset为0的位置(即终点位置)添加一个红色的渐变
canvasGradient.addColorStop(1, "red");
//将strokeStyle的属性值设为该CanvasGradient对象
ctx.strokeStyle = canvasGradient;
//最后,绘制出当前绘制路径的图形效果
ctx.stroke();
}
</script>
</body>
</html>上述代码的运行效果显示如下:运行代码

备注:如果最后一个颜色渐变点的offset不为1(即不是结束点),则该渐变点到结束点之间都将是该渐变点指定的颜色。例如,在上面的例子中,将添加第3个渐变点的addColorStop(1, "red")改为addColorStop(0.5, "red"),则线段从中间位置(offset=0.5)到结束点之间都为红色。
如上述代码所示,我们只需要一次或多次调用CanvasGradient对象的addColorStop()方法即可为指定区域的图形添加对应的线性颜色渐变效果。
使用CanvasGradient实现放射性颜色渐变
接着,我们继续尝试给指定的图形添加放射性颜色渐变效果。在前面的文章《使用html5 canvas绘制圆形》中,我们学习了使用Canvas绘制圆形的方法。现在,我们就绘制出一个实心圆,并为其添加放射性颜色渐变效果。
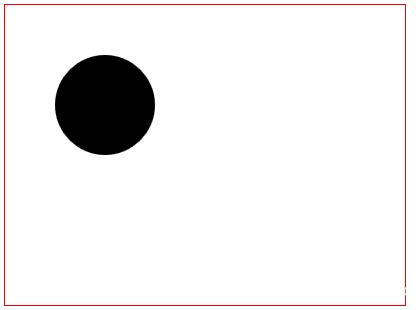
首先,我们先来绘制一个半径为50px的实心圆。
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//绘制一个以坐标点(100,100)为圆心、半径为50px的圆形
ctx.arc(100, 100, 50, 0, Math.PI * 2, false);
//如果调用stroke()将得到一个空心圆,调用fill()将得到一个内部填充的实心圆
ctx.fill();
}
</script>对应的显示效果如下:运行代码

由于在绘制实心圆时,我们没有指定填充的颜色,所以默认是用黑色来进行填充的。现在,我们就使用CanvasGradient对象为其添加放射性的颜色渐变效果。
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//绘制一个以坐标点(100,100)为圆心、半径为50px的圆形
ctx.arc(100, 100, 50, 0, Math.PI * 2, false);
//创建一个表示放射性颜色渐变的CanvasGradient对象
//该对象的作用域是以(100,100)为圆心、半径为10px的内圆和以(100,100)为圆心、半径为50px的外圆之间的环状区域
var canvasGradient = ctx.createRadialGradient(100, 100, 10, 100, 100, 50);
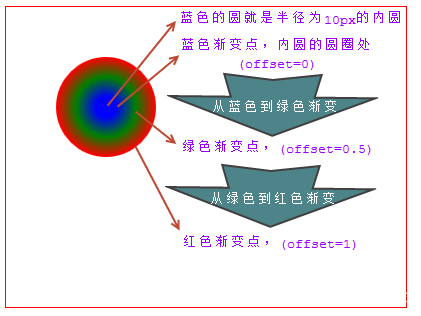
//在offset为0的位置(即内圆的圆圈处)添加一个蓝色的渐变
canvasGradient.addColorStop(0, "blue");
//在offset为0.5的位置(环状区域从内到外放射50%的中间位置)添加一个绿色的渐变
canvasGradient.addColorStop(0.5, "green");
//在offset为0的位置(即外圆的圆圈处)添加一个红色的渐变
canvasGradient.addColorStop(1, "red");
//将fillStyle的属性值设为该CanvasGradient对象
ctx.fillStyle = canvasGradient;
ctx.fill();
}
</script>对应的显示效果如下:运行代码

备注:放射性颜色渐变效果一般用于圆形、扇形等从某处开始向周围发散的图形,不过,放射性颜色渐变效果同样可以用于其他图形。它并不依赖于图形,而是依赖于创建CanvasGradient对象时所指定的作用区域。不管是何种图形,它都会在指定的作用区域内实现对应的颜色渐变效果。
值得注意的是,对于在绘制的图形之内、却又在颜色渐变作用范围之外的区域,如果没有额外的样式设置,那么它们都会被渲染为与它最近的渐变点所指定的颜色。

0 条评论
撰写评论