内容目录
注意:本文属于《HTML Canvas绘制图形入门详解》系列文章中的一部分。如果你是HTML5初学者,仅仅阅读本文,可能无法较深入的理解Canvas,甚至无法顺畅地通读本文。请点击上述链接以了解使用HTML5 Canvas绘制图形的完整内容。
在HTML5中,我们还可以在Canvas“画布”上绘制我们所需的文本文字,其中所涉及到的CanvasRenderingContext2D对象的主要属性和方法如下:
| 属性或方法 | 基本描述 |
|---|---|
| font | 设置绘制文字所使用的字体,例如20px 宋体,默认值为10px sans-serif。该属性的用法与css font属性一致,例如italic bold 14px/30px Arial,宋体 |
| fillStyle | 用于设置画笔填充路径内部的颜色、渐变和模式。该属性的值可以是一个表示CSS颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| strokeStyle | 用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示CSS颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| fillText(string text, int x, int y[, int maxWidth]) | 从指定坐标点位置开始绘制填充的文本文字。参数maxWidth是可选的,如果文本内容宽度超过该参数设置,则会自动按比例缩小字体以适应宽度。与本方法对应的样式设置属性为fillStyle。 |
| strokeText(string text, int x, int y[, int maxWidth]) | 从指定坐标点位置开始绘制非填充的文本文字(文字内部是空心的)。参数maxWidth是可选的,如果文本内容宽度超过该参数设置,则会自动按比例缩小字体以适应宽度。该方法与fillText()用法一致,不过strokeText()绘制的文字内部是非填充(空心)的,fillText()绘制的文字是内部填充(实心)的。与本方法对应的样式设置属性为strokeStyle。 |
从上面的API描述信息中我们可以得知,在Canvas中可以使用两种方式来绘制文本文字:一种是使用fillText()+fillStyle来绘制填充(实心)的文字;一种是使用strokeText()+strokeStyle绘制非填充(空心)的文字。
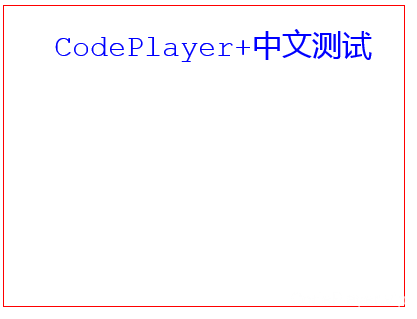
下面,我们先来看看如何使用canvas绘制实心文字,具体html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas绘制文本文字入门示例</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//设置字体样式
ctx.font = "30px Courier New";
//设置字体填充颜色
ctx.fillStyle = "blue";
//从坐标点(50,50)开始绘制文字
ctx.fillText("CodePlayer+中文测试", 50, 50);
}
</script>
</body>
</html>对应的显示效果如下:运行代码

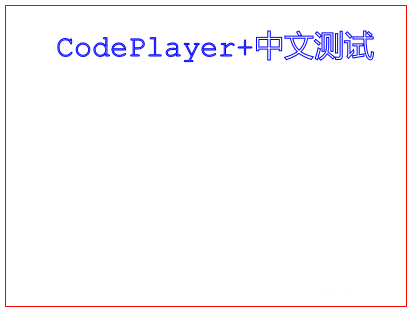
接着,我们使其他环境条件均保持不变,再次使用strokeText()+strokeStyle方式来绘制上述示例中的文字,对应的JavaScript代码如下:
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//设置字体样式
ctx.font = "30px Courier New";
//设置字体颜色
ctx.strokeStyle = "blue";
//从坐标点(50,50)开始绘制文字
ctx.strokeText("CodePlayer+中文测试", 50, 50);
}
</script>我们再次使用浏览器访问页面,将会看到如下显示效果(效果图片中的"CodePlayer"字样其实也是空心的,只是由于字体较小导致两侧看起来重叠在了一起):运行代码


0 条评论
撰写评论