内容目录
使用HTML5 Canvas绘制多边形所需的CanvasRenderingContext2D对象的主要属性和方法(有“()”者为方法)如下:
| 属性或方法 | 基本描述 |
|---|---|
| strokeStyle | 用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示css颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| globalAlpha | 定义绘制内容的透明度,取值在0.0(完全透明)和1.0(完全不透明)之间,默认值为1.0。 |
| lineWidth | 定义绘制线条的宽度。默认值是1.0,并且这个属性必须大于0.0。较宽的线条在路径上居中,每边各有线条宽的一半。 |
| lineCap | 指定线条两端的线帽如何绘制。合法的值是 butt、round和square。默认值是"butt"。你可以点击这里查看lineCap的具体示例,以帮助你更好地理解lineCap。 |
| beginPath() | 开始一个新的绘制路径。每次绘制新的路径之前记得调用该方法。 |
| moveTo(int x, int y) | 定义一个新的绘制路径的起点坐标 |
| lineTo(int x, int y) | 定义一个绘制路径的中间点坐标 |
| stroke(int x, int y) | 沿着绘制路径的坐标点顺序绘制直线 |
| closePath() | 如果当前的绘制路径是打开的,则闭合该绘制路径。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas绘制三角形入门示例</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//开始一个新的绘制路径
ctx.beginPath();
//设置线条颜色为蓝色
ctx.strokeStyle = "blue";
//设置路径起点坐标
ctx.moveTo(20, 50);
//绘制直线线段到坐标点(60, 50)
ctx.lineTo(20, 100);
//绘制直线线段到坐标点(60, 90)
ctx.lineTo(70, 100);
//先关闭绘制路径。注意,此时将会使用直线连接当前端点和起始端点。
ctx.closePath();
//最后,按照绘制路径画出直线
ctx.stroke();
}
</script>
</body>
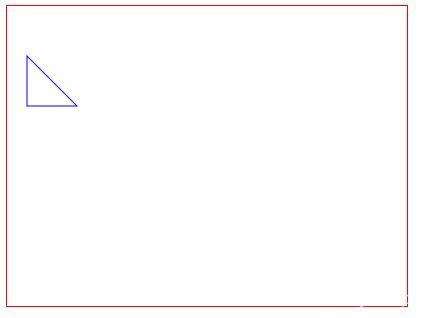
</html>对应的显示效果如下:运行代码。


0 条评论
撰写评论