内容目录
CanvasRenderingContext2D.lineCap属性用于指定线段的两端以何种方式结束。
CanvasRenderingContext2D对象是HTML5 Canvas中的核心对象。
CanvasRenderingContext2D.lineCap属性的取值(字符串)有以下几种:
| lineCap属性值 | 描述 |
|---|---|
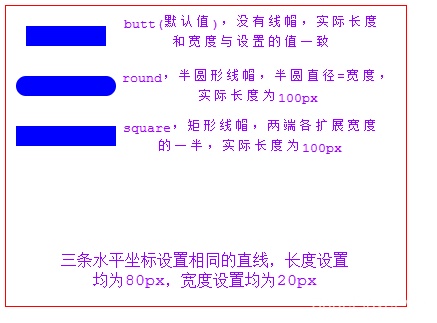
| butt | 默认值没有线帽,实际长度与宽度和设置的值一致。 |
| round | 半圆形线帽。以半圆形绘制线段两端的线帽,半圆的直径等于线条的宽度。 |
| square | 矩形线帽。以矩形绘制线段两端的线帽,两侧扩展的宽度各等于线条宽度的一半。 |
这个属性只有在线条比较宽的时候才有效(即lineWidth属性值较大)。上述语言描述可能让人难以理解,在这里,我们以具体的示例来比较lineCap属性设为不同值时的显示效果。

此外,你也可以直接使用产生上述图片效果的html代码在支持HTML5的浏览器上运行,以查看本地的实际效果。运行代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>比较lineCap属性的不同设置效果</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看效果 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");//注意,Canvas的坐标系是:Canvas画布的左上角为原点(0,0),向右为横坐标,向下为纵坐标,单位是像素(px)。
//绘制一条lineCap为butt的线段
ctx.beginPath();
ctx.moveTo(20, 50);
ctx.lineTo(100, 50);
ctx.strokeStyle = "#00f";
ctx.lineWidth = 20;
ctx.lineCap = "butt";
ctx.stroke();
ctx.closePath();
//绘制一条lineCap为round的线段
ctx.beginPath();
ctx.moveTo(20, 100);
ctx.lineTo(100, 100);
ctx.strokeStyle = "#00f";
ctx.lineWidth = 20;
ctx.lineCap = "round";
ctx.stroke();
ctx.closePath();
//绘制一条lineCap为square的线段
ctx.beginPath();
ctx.moveTo(20, 150);
ctx.lineTo(100, 150);
ctx.strokeStyle = "#00f";
ctx.lineWidth = 20;
ctx.lineCap = "square";
ctx.stroke();
ctx.closePath();
</script>
</body>
</html>
0 条评论
撰写评论