内容目录
提到JavaScript库,相信很多读者首先就会想到一系列著名的JavaScript库,例如jQuery、Dojo、YUI、Prototype、ExtJS、Google Closure等。这些都是由国外的组织或人员主持开发的,并且大都是开源项目,在中国大陆也受到了开发人员的普遍欢迎。
其实,在国内也存在着一些比较优秀的前端开发框架,并且也大多是开源的,这里以腾讯、淘宝和百度使用的JavaScript前端开发框架为例进行介绍。
腾讯-JX
腾讯内部使用的前端开发框架,名为JX,由腾讯的Web前端团队Alloy Team(简称TAT,Tencent Alloy Team)主持研发。根据JX官方首页的描述,JX 框架同时适用于 Web Page 和 Web App 项目的开发,特别适合构建和组织大规模、工业级的Web App,腾讯WebQQ、Q+等产品的前端均是基于此框架开发的。JX于2009年在Google Code上对外开源发布,并于2012年切换到GitHub进行后续研发和维护。
与jQuery等框架类似的是,JX的核心组件(JX Core)也是针对JavaScript进行功能增强,并做了大量的跨浏览器兼容处理。此外,JX还采用命名空间、闭包等方式建立了模块化的封装体系,JX内部采用分层设计,支持模块自由拼凑。值得注意的是,JX支持多版本共存,如采用的Jx版本过旧,旧有的Javascript代码不能与新版本Jx兼容,则可以采用多版本共存的方式保持程序的可延续性。此外,JX还可以与其他各类JS框架进行无缝集成,例如:jQuery、YUI、Prototype、Mootools、Mini、Sizzle。
JX还提供对应的UI组件,类似于jQuery UI,常用的Button、TextBox、Calendar、Panel、RichEditor、Tab、Loading、DivSelect、ContextMenu等组件均有提供。
JX的最新开源地址是http://alloyteam.github.com/JX/。
一打开JX官方首页,迎面而来的就是基于HTML5制作的动画效果。


JX官方网站对框架自身的描述。
淘宝-KISSY
淘宝内部使用的前端开发框架名为KISSY,也是由淘宝自己的前端“攻城师”发起创建的一个开源的JavaScript类库。
与JX类似的是,KISSY也主要分为Core和UI组件两部分,Core部分就不多说什么了,不过在UI部分,KISSY居然实现了一些相对比较时尚的功能组件,例如flash、graph、chart、velocity(模板引擎)、randombox(转盘摇奖)、ua-extra(国产浏览器探测)、checkcode(播放语音验证码,属Util组件)。
不过值得吐槽的是,不知道是由于“藏私”还是工作繁忙所致,KISSY对外公开的API文档和Demo给人的感觉是还不够完善,部分的入门讲解估计无法让人入门,可能还会使人迷路(至少在笔者编写此文时如此)……
KISSY的官方网址是http://docs.kissyui.com/。
KISSY官方首页局部图:

百度-Tangram & Magic
百度内部目前主要使用的前端JavaScript开发框架叫做Tangram(中文名:七巧板),也是由百度自己的JS小组负责主持研发的。按照Tangram官方网站的描述来说,Tangram的API和jQuery极其相似(保持高度兼容),编程风格也提倡jQuery的链式编程风格,但是比jQuery更加高效。
百度内部使用Tangram的部分产品:

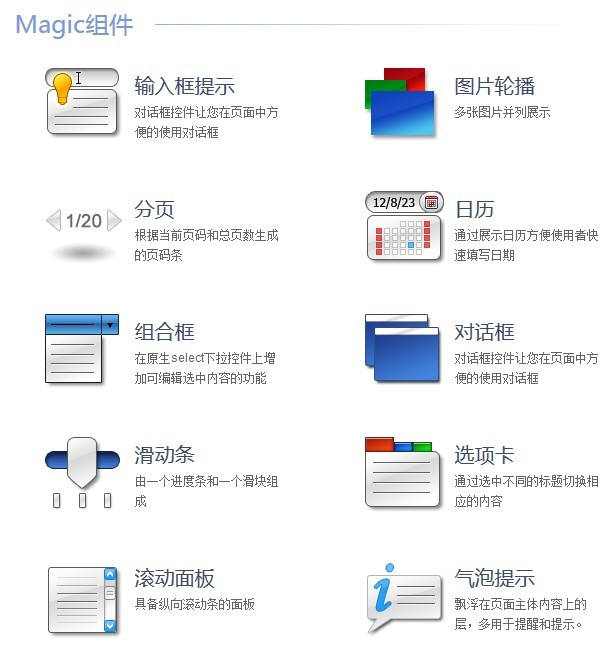
Tangram和jQuery本身一样,只包括JavaScript处理核心部分,并不包含UI组件;至于UI组件部分,则以产品的形式独立对外发布,百度的UI组件产品名叫Magic。百度的Magic与其他前端产品相比,组件数量相对较少,目前只包含10个UI组件。值得注意的是,Magic的底层依赖既可以使用百度的Tangram,也可以使用jQuery。


令人郁闷的是,Tangram的Demo打包下载下来居然无法直接运行Demo,还需要下载额外的文件并配置后才能正确运行。
Tangram的官方网址是http://tangram.baidu.com/。
Magic的官方网址是http://tangram.baidu.com/magic/。
百度-Qwrap
Qwrap是百度有啊(现已转型为爱乐活)前端开发团队WedTeam推出的一个JavaScript框架,在BSD协议下开源发布。Qwrap支持jQuery、YUI、Prototype等多种不同风格的编码方式。
//像prototype一样这样写:
new Date().format();
//像jquery一样,这样写:
W("#aaa a.aaa").click(fun).css("color", "red");
W("body").css("color", "black").query(">h1").color("red");
//还可以像YUI3一样这样写:
use("Drag,Valid", function(){ alert([Drag, Valid]);});
//当然,也可以像YUI2一样用静态方法(当然,我们不推荐YUI2这种用法):
Dom.setStyle(el, "color", "red");此外,我们还惊奇地发现,不仅百度自己在使用Qwrap,曾经的“3B大战”的另一方360居然也在使用Qwrap,甚至连Qwrap官方的CDN托管地址也是指向360的。这果然是“技术没有国界”的又一伟大证明。

Qwrap的官方网址是http://www.qwrap.com/。 使用Qwrap的部分用户如下:
- 奇虎问答(http://wenda.qihoo.com/)
- 360安全快递(http://kuaidi.360.cn/)
- 圈乐(http://www.quanloo.com/)
- 爱乐活(http://www.leho.com)
- 360云盘(http://yunpan.360.cn)
- 酷六(http://my.ku6.com)
- 360影视(http://v.360.cn/)
- 360安全网址音乐(http://hao.360.cn/music.html)
- 百度开放云平台(http://yun.baidu.com)
当然,除了腾讯、淘宝、百度之外,国内还有一些比较优秀的JavaScript前端开发框架,现将其网址列举如下,此处就不再一一赘述了。
Como JS – http://www.comojs.com EdoJs – http://www.edojs.com/ KindEditor – https://github.com/kindsoft/kindeditor NJF – http://code.google.com/p/njf/ JSI – http://code.google.com/p/jsi/

0 条评论
撰写评论